С развитием Интернета в России и во всём мире наблюдается рост активности в области онлайновой торговли. На сегодняшний день через Интернет можно приобрести практически любые товары и услуги.
Электронная коммерция (e-commerce) — это ускорение большинства бизнес-процессов за счет их проведения электронным образом. В этом случае информация передается напрямую к получателю, минуя стадию создания бумажной копии на каждом этапе. Таким образом, электронную коммерцию можно характеризовать как ведение бизнеса через Интернет. В современном обществе всё больше компаний переносят значительную часть делового общения в Сеть [5].
Среди отличительных особенностей онлайн коммерции перед традиционной торговлей можно отметить:
- отсутствие географических, временных и языковых барьеров, что позволяет продвигать товары и услуги на новые рынки сбыта;
- более низкий уровень издержек производства и обращения, что достигается путем внедрения новых технологий во все сферы деятельности компаний: начиная от закупок сырья и материалов и заканчивая дистрибуцией готовой продукции и пост-продажным обслуживанием;
- более высокий уровень конкуренции: расстояние между магазинами всего несколько секунд — именно это время необходимо для загрузки соответствующего сайта;
- потенциальная емкость электронного магазина значительно превышает емкость традиционных магазинов по причине отсутствия физических ограничений на складские и торговые помещения.
Интернет-коммерция включает в себя интернет-магазины, биржи и посреднические интернет-аукционы, операции взаимодействия между предприятиями, организацию различных каталогов и средств общения пользователей в Интернете, проведение рекламных кампаний определенных товаров или ресурсов, и т.д. Число товаров и услуг постоянно пополняется, предлагая пользователям всё большее число возможностей.
Коммерческие приложения, в первую очередь, должны приносить прибыль. В основном, доход от интернет-проектов достигается несколькими путями, среди которых можно выделить:
- предоставление рекламных мест;
- прямые продажи товаров, услуг и информации;
- предоставление инструментов для ведения бизнеса.
Рекламные места предоставляются практически на всех существующих интернет-сайтах. Прибыль от рекламы достигается, в первую очередь, за счет службы обмена баннерами.
Прямые продажи товаров и услуг используются для получения прибыли интернет-магазинами, банковскими и платежными организациями.
Оценка конкурентоспособности товаров и услуг на внутреннем рынке
... и неценовой конкуренции является конкурентоспособность товаров и услуг, поскольку на конкурентоспособность, главным образом влияют такие факторы, как качество товаров и услуг и ... и грамотных усилий фирмы. Достигается она или нет — зависит от конкурентоспособности товаров и услуг ... является определение и анализ основных факторов и методов оценки конкурентоспособности товаров и услуг на внутреннем ...
Техническая поддержка через Интернет позволяет значительно экономить средства, предлагая пользователям более быструю и дешевую, по сравнению с аналогами, систему поддержки дилеров и конечных пользователей.
Предоставление инструментов для ведения бизнеса, или ASP (Application Service Providers — провайдер услуг доступа к приложениям, расположенным на удаленном от пользователя сервере), — относительно новый, но активно развивающийся вид получения прибыли. Так же как и техническая поддержка через Интернет, ASP позволяет более экономно расходовать средства, выбирая необходимые приложения для использования и внося за них небольшую ежемесячную плату, вместо того, чтобы покупать дорогостоящие решения. ASP решает проблему постоянного обновления приложений, которые обновляются на сервере провайдера и загружаются по мере необходимости, а не приобретаются компанией отдельно [5].
Интернет-приложения условно можно разделить на два вида: использующие и не использующие интерфейс с пользователем.
В большинстве интернет-приложений основу взаимодействующего с пользователем интерфейса, составляет каталог, основанный на базе данных и/или статическом наборе страниц, в котором реализованы специфичные для приложения функции. Например, для интернет-магазинов расширением интернет-каталога является возможность выбирать и заказывать товары в Сети; для сайтов, распространяющих программное обеспечение, — возможность скачивать выставленные приложения на компьютер.
Интернет-приложения, не взаимодействующие с пользователем, (баннерообменные сети, службы учета посетителей и т.д.), в большинстве случаев, являются «вспомогательной» частью других интернет-приложений.
Ни для кого не секрет, что для того, чтобы получить возможность пользоваться всеми преимуществами сети Интернет, главные из которых — интерактивность и доступность, фирма должна включить свое виртуальное представительство в общие бизнес-процессы. Это означает, что интернет-клиенты должны иметь возможность получать такой же спектр услуг, как если бы они действительно посетили офис или торговый зал.
Для фирмы, которая занимается розничной или оптовой торговлей, лучшим решением является создание своего интернет-магазина, а также разработка методов привлечения потенциальных покупателей.
Дизайн играет важную роль в привлечении внимания интернет-пользователей к определенному веб-сайту и, как следствие, повышения числа продаж.
Главная задача дизайнера — сделать содержимое страницы доступным для максимального количества посетителей. При разработке дизайна веб-страницы, прежде всего, нужно учитывать особенности восприятия целевой аудитории. Залог успеха дизайнерского решения лежит в понимании потребностей аудитории, а также в четком представлении практического назначения будущего интернет-магазина.
Влияние на восприятие пользователя, направление получения информации, упрощение доступа пользователя к информации, создание положительного образа ресурса — всё это может достигаться с помощью использования различных визуальных средств. Однако, существуют устоявшиеся особенности восприятия, как отдельных элементов дизайна сайта, так и общей структуры, и композиции ресурса. Грамотное использование несложных приемов, правильное построение визуальной структуры страничек, грамотное расположение основных и дополнительных элементов позволяет, в значительной мере, влиять на улучшение восприятия информации, предоставляемой сайтом в целом, и интернет-магазином в частности.
Разработка интернет – магазина по продаже программного обеспечения
... итоги проделанной работы. В состав дипломной работы входят: Пояснительная записка. Разработанный интернет – магазин на CD ... Интернет – магазин «Озон» располагается в сети интернет по адресу: www.ozon.ru. Он выполнен по технологии базирующей свои услуги на Windows NT-системах, с доступом к MS SQL. Web-приложение ... в некоторые разделы, где находится приватная информация, требуется вводить логин и пароль ...
В настоящей работе анализируется круг ключевых проблем, связанный с электронной коммерцией и эффективными методами их решения; исследуются функциональные и прагматические возможности веб-дизайна, направленные на ускорение и улучшение восприятия информации в формате веб-ресурсов, а так же делаются практические актуальные выводы.
Задачами дипломной работы являются:
- анализ и изучение основных видов электронной коммерции;
- исследование функциональных возможностей веб-дизайна, направленных на ускорение и улучшение восприятия информации в формате веб-ресурсов;
- анализ и изучение правил представления информации на сайтах;
4) выявление и формулирование основных рекомендаций по разработке и оптимизации дизайна интернет-магазина;
- изучение и применение на практике технических аспектов разработки интернет-магазина;
- рассмотрение существующих в Сети торговых систем и разработка собственного интернет-магазина с учетом всех составленных рекомендаций.
интернет магазин расход доход
Электронная торговля является активно развивающейся частью электронной коммерции, а значит, и электронного бизнеса; в общем понимании — это коммерческая деятельность, когда процесс покупки/продажи товаров и услуг (весь цикл коммерческо-финансовой транзакции или ее часть) осуществляется электронным образом, т.е. с применением интернет-технологий.
Подобный вид коммерции получил название системы «Бизнес-Потребитель» (Business-to-Customer — B2C).
К системам В2С относятся:
- web-витрина — оформленный средствами web-дизайна прайс-лист торговой компании, не содержащий бизнес-логики торгового процесса;
- интернет-магазин, содержащий, кроме web-витрины, всю необходимую бизнес-логику для управления процессом интернет-торговли (бэк-офис);
- торговая интернет-система, которая представляет собой интернет-магазин, бэк-офис которого полностью (в режиме реального времени) интегрирован в торговый бизнес-процесс компании.
С точки зрения покупателя все три решения выглядят одинаково. Связано это с тем, что покупатель имеет дело лишь с внешним оформлением любой системы, а это всегда web-каталог, дополненный системой навигации и, по желанию продавца, системой оформления заказов. Практически предпочтения покупателя зависят только от удобства использования web-каталога и системы навигации [13].
Преимущества интернет-магазинов и торговых интернет-систем заключаются в том, что в этом случае покупателю могут предложить сразу оформить заказ, выписать счет с учетом стоимости доставки и страховки, а также предоставить более гибкую систему скидок. Кроме того, он сможет увидеть реальное состояние склада и получить информацию о прохождении своего заказа. Покупатель, в первую очередь, будет приобретать товары на сайтах тех компаний, которые предоставят ему лучшие цены и хороший сервис. Именно на этих конкурентных преимуществах строят свои планы по привлечению постоянной клиентуры интернет-торговцы.
С точки зрения продавцов эти три решения различаются весьма значительно. Web-витрина обходится торговым компаниям недорого, однако, имеет ряд существенных недостатков:
- web-витрина не предусматривает оформление заказа со склада;
- использование web-витрины не уменьшает затраты продавцов на содержание штата и операционные расходы;
- web-витрина представляет собой очень неповоротливое решение с точки зрения управления и недостаточно гибкое с точки зрения организации маркетинговых акций.
Имидж компании, открывшей и поддерживающей простую web-витрину всегда хуже, чем у компании, организовавшей торговлю при помощи полнофункционального интернет-магазина или торговых интернет-систем.
Таким образом, организация интернет-торговли при помощи web-витрины оказывается для торговой компании малоэффективным и часто нерентабельным делом.
Интернет-магазин существенно более выгоден торговой компании, которая хочет реально управлять всем процессом интернет-торговли, маркетинговыми акциями, торговать и на заказ, и со склада, уменьшить число менеджеров по продажам.
На создание интернет-магазина потребуется больше разовых затрат по сравнению с витриной, но они будут намного более эффективными.
Применение современных сетевых технологий в бизнесе не ограничивается созданием Web-сайта или электронного каталога с возможностью оформления заказа, а подразумевает глубинную перестройку способов ведения торговых операций.
В первую очередь, использование технологий онлайновой торговли необходимо компаниям, имеющим развитую региональную партнерскую сеть, т.к. позволит значительно снизить стоимость обработки заказов. После внедрения методики работы с региональными партнерами через Интернет, компания сможет сократить затраты на обработку заказов более, чем в 2 раза.
Подводя итоги, выделим основные преимущества интернет-торговли:
- создание альтернативных каналов продаж;
- увеличение оперативности получения информации, особенно при международных операциях;
- сокращение цикла производства и продажи;
- снижение затрат, связанных с обменом информацией за счет использования более дешевых средств коммуникаций;
- легкое и быстрое информирование партнеров и клиентов о продуктах и услугах.
Еще одним немаловажным достоинством электронных продаж является широкий выбор средств оплаты. На сегодняшний день доминирующим платежным средством онлайн-покупок являются кредитные карточки; немалым спросом пользуются также смарт-карты, цифровые деньги (digital cash), микроплатежи, а также электронные чеки.
Несмотря на видимую легкость совершения покупок, электронная торговля имеет и обратную сторону: увеличение количества ошибок пользователя — это существенные потери для магазина. Поэтому, зачастую, требуется проверка менеджером каждого отдельного факта заказа. Исключение составляет лишь продажа информационного продукта, который можно доставить непосредственно через Интернет [5].
Основные проблемы электронной коммерции лежат на стыках Интернета и реальной деятельности. В обычной торговле покупатель привык к тому, что у него есть возможность оценить товар визуально, определить его качество и узнать характеристики. В электронной торговле он этой возможности лишен. Максимум, на что можно рассчитывать, это фотография товара и перечисление его характеристик. Зачастую этой информации достаточно, однако, в большинстве случаев, в дело вступают эмоциональные и психологические факторы.
Большинство электронных магазинов имеют проблемы и с доставкой товаров, особенно если цена товара невелика. Проблемы также возникают при необходимости оплаты в электронном магазине. Тому есть множество причин: недоверие граждан по отношению к банковской системе, в целом, и безналичным платежам, в частности, неуверенность в безопасности проведения транзакций через Интернет.
Итак, сегодня под термином «электронная коммерция» понимается, прежде всего, предоставление товаров и платных услуг через глобальные информационные сети. Наиболее популярные области электронной торговли, согласно проводимым исследованиям, представлены в таблице 1.1.
Таблица 1.1 — Популярные области электронной коммерции
|
№ п/п |
Виды деятельности |
Процент реcпондентов |
|
|
Продажа техники и электроники |
54% |
||
|
Продажа мебели, товаров для дома и ремонта |
52% |
||
|
Оплата коммунальных услуг, телефона и Интернета (наиболее популярна система «КиберПлат») |
50% |
||
|
Аренда программного обеспечения (Подкачка компонентов программного комплекса непосредственно с web-сервера) |
45% |
||
|
Бронирование билетов (Наиболее популярна система «КиберПлат») |
40% |
||
|
Продажа литературы и прочей печатной продукции (Наиболее популярный — «OZON») |
40% |
||
|
Оплата Интернета |
34% |
||
|
Продажа аудио — и видеопродукции |
28% |
25% |
|
|
Платное предоставление информации («Гарант-Парк», «Россия-он-лайн») |
15% |
Таблица 1.2 иллюстрирует ранжирование секторов рынка в соответствии с двумя различными критериями: объемом продаж в денежном выражении и количеством проданных экземпляров того или иного товара (или обслуженных клиентов) [23].
Таблица 1.2 — Распределение мест секторов рынка электронной коммерции
|
№ п/п |
Ранжирование по денежному объему |
Ранжирование по количеству продаж |
|
1. |
Недвижимость |
Программное обеспечение |
|
2. |
Компьютеры и комплектующие |
Звуковоспроизводящая аппаратура |
|
3. |
Программное обеспечение |
Разное |
|
4. |
Туристическое обслуживание |
Компьютеры и комплектующие |
|
5. |
Звуковоспроизводящая аппаратура |
Туристическое обслуживание |
|
6. |
Финансовые услуги |
Финансовые услуги |
Через сеть Интернет покупатель при помощи браузера заходит на веб-сайт интернет-магазина. Веб-сайт содержит электронную витрину, на которой представлены каталог товаров (с возможностью поиска) и необходимые интерфейсные элементы для ввода регистрационной информации, формирования заказа, проведения платежей через Интернет, оформления доставки, получения информации о компании-продавце и онлайн-помощи.
По сути одиночное посещения сайта, это точка входа в объектную модель, через которую открывается доступ к другим объектам модели.
Типовая модель интернет-магазина состоит из следующих функциональных частей:
- каталог товаров;
- поисковая система;
- пользовательская корзина;
- регистрационная форма;
- форма отправки заказа.
Каталог товаров представляет собой сложную и многоуровневую структуру данных, которая должна простым и понятным способом производить упорядочивание товаров. Проще всего такой каталог представить в виде дерева объектов, верхний уровень которого состоит из списка разделов. Разделы могут содержать подразделы или ссылки на конкретный товар. Такое упорядочивание просто необходимо для удобного и быстрого поиска и заказа товаров.
Поисковая система является обязательным элементом динамического каталога и реализуется на стороне сервера. Она дает пользователю возможность быстрого поиска информации, что особенно важно в том случае, когда каталог представляет собой достаточно разветвленную структуру данных с большим количеством разделов, подразделов и товаров, а пользователь плохо представляет, в каком разделе может находиться интересующий его товар и есть ли он в каталоге вообще. Поисковая система, в некоторых случаях, позволяет значительно сократить количество переходов между страницами каталога для доступа к интересующей информации.
Пользовательская корзина представляет собой некоторый массив данных, который служит для хранения заказанного пользователем товара.
Регистрационная форма служит для ввода персональных данных пользователей. В дальнейшем эта информация используется для их идентификации между сеансами работы с интернет-магазином. Данная информация может храниться как на стороне сервера, так и на стороне клиента.
Форма отправки заказа служит для ввода контактной информации заказчика и отправки ее на электронный ящик организации.
Регистрация покупателя производится либо при оформлении заказа, либо при входе в магазин. После выбора товара от покупателя требуется заполнить форму, в которой указывается, каким образом будет осуществлена оплата и доставка. Для защиты персональной информации взаимодействие должно осуществляться по защищенному каналу. По окончании формирования заказа и регистрации вся собранная информация о покупателе поступает из электронной витрины в торговую систему интернет-магазина. В торговой системе осуществляется проверка наличия затребованного товара на складе, инициируется запрос к платежной системе. При отсутствии товара на складе направляется запрос поставщику, а покупателю сообщается о времени задержки [24].
В том случае, если оплата осуществляется при передаче товара покупателю (курьером или наложенным платежом), необходимо подтверждение факта заказа. Чаще всего, это происходит посредством электронной почты или по телефону.
При возможности оплаты через Интернет, подключается платежная система. После сообщения о проведении онлайн-платежа торговой системой формируется заказ для службы доставки.
Основная масса клиентов — мужчины со средними или высокими доходами в возрасте 25-40 лет [18].
Существует несколько групп покупателей:
- 1 группа — клиенты, заказывающие книги, прежде всего, те, которые необходимы в их профессиональной деятельности;
- 2 группа — «увлеченные». В эту категорию входят коллекционеры игрушек, книг, записей любимых исполнителей. Сюда можно отнести любителей спорта, рыбалки, туризма. Эти клиенты заказывают товары для удовлетворения своих интересов;
- 3 группа — клиенты, заказывающие различные товары «народного потребления», — одежду, сувениры, электронику, бытовую технику, предметы домашнего обихода. Эти люди считают, что могут приобрести более интересные и оригинальные модели, подчас дешевле, чем в обычных магазинах;
- 4 группа — «любители новинок», приобретающие товары, еще не попавшие на рынок. Как правило, это обеспеченные люди [23].
Средства управления магазином могут решать разнообразные задачи: от простого составления отчетов и отслеживания заказов до полноценных операций с базами данных.
В таблице 1.3 приведены основные функциональные возможности, поддерживаемые интерфейсом управления.
Таблица 1.3 — Функциональные возможности интерфейса управления
|
№ п/п |
Функции |
Описание |
|
Функция |
Словесное и/или наглядное описание предлагаемого ассортимента товаров и услуг. |
|
|
Управление товарами |
Операции с товарами магазина выполняются прямо с Web-сервера; записи товаров создаются, обновляются и удаляются прямо на Web-страницах. |
|
|
Отслеживание заказов и составление отчетов |
Отчеты генерируются в формате базы данных (Microsoft Access и пр.) или в виде ASCII-файлов с разделением полей запятыми с целью их интеграции с отдельными средствами анализа данных (анализ истории заказов и пр.).
|
|
|
Управление разделами (категориями) |
Средства управления классификацией товаров по разделам. |
|
|
Управление данными покупателей |
Хранение профильных данных и автоматическое опознавание покупателей. |
|
|
Безопасность |
Высокий уровень безопасности гарантирует, что доступ к управляющим функциям предоставляется только проверенным пользователям, обладающим необходимыми полномочиями, а данные кредитных карт и информация о заказе не будут перехвачены на пути к поставщику. |
|
|
Управление рекламными средствами |
Администрирование рекламных кампаний, распродаж, горизонтальных и вертикальных связей и прочих рекламных акций, предложенных специалистами по маркетингу. |
Для начала создания интернет-магазина, необходимо хорошо понять полную цепочку электронной коммерции. На рисунке 1.1 представлена схема процесса покупки. Прямоугольные блоки изображают действия клиента, а овальные — действия, к которым клиент не имеет отношения. Необходимо учитывать то, что не все фазы являются обязательными.
Рисунок 1.1 — Фазы электронной коммерции
В маркетинге и ориентации на потребителя нет ничего нового. Главная цель заключается в привлечении потенциальных покупателей на веб-сайт. Если посетителю понравилось то, что он увидел при входе на сайт, он начинает просматривать страницы с информацией об отдельных товарах. Обычно посетитель сначала выбирает раздел, а затем товары в этом разделе. Возможно, со временем потенциальный покупатель начнет интересоваться распродажами, рекламными кампаниями, сведениями о взаимосвязанных или усовершенствованных товарах. [5].
На следующем этапе покупатель отбирает товары в свою «корзину». Корзина представляет собой обычный список отобранных товаров, содержащих информацию о количестве, цене, атрибутах (цвет, размер) и другие сведения, относящиеся к потенциальному заказу.
Клиенту предоставляется возможность полностью очистить корзину, удалить из нее отдельные позиции или изменить количество заказанных единиц товара.
Когда покупатель будет готов приобрести все отобранные товары, он переходит к стадии оформления заказа. В модели «клиент/бизнес» покупатель обычно вводит адресные данные для доставки и выписки счета. Кроме того, иногда в этой фазе вводятся дополнительные требования для вспомогательных услуг (например, подарочное оформление).
Располагая информацией о месте доставки и оплаты, коммерческий сайт может вычислить две важные величины: налоги и стоимость доставки. Налоги могут сводиться к простому взиманию государственного налога, если покупатель живет поблизости. Иногда приходится предусматривать поддержку местных (областных или городских) налогов на основании почтового индекса покупателя. Стоимость доставки также может представлять собой фиксированную величину или вычисляться отдельно по каждому купленному товару с внесением поправки на расстояние. Ситуация усложняется, если речь идет о поддержке международных заказов.
После вычисления промежуточного итога, налогов и расходов на доставку можно предоставить покупателю счет для оплаты. Оплата, чаще всего, осуществляется с помощью кредитной карты. В зависимости от ситуации также могут быть доступны варианты наложенного платежа или накладной.
При использовании кредитных карт проверка/оплата может осуществляться как в автономном, так и в подключенном режиме. При онлайновой обработке происходит защищенная пересылка данных кредитной карты по Сети и возвращается ответ, показывающий, прошла кредитная карта проверку или нет.
После размещения заказа покупателю выдается отчет, обычно представляющий собой экранную копию заказа или список, отправленный покупателю по электронной почте, но могут быть и другие варианты. На этой стадии клиент выходит из торгового алгоритма, предоставляя право действия продавцу.
Если данные кредитной карты не были обработаны автоматически, обработка заказа начинается с финансовой транзакции. Как правило, на этой стадии действуют стандартные правила ведения бизнеса, словно заказ поступил по телефону или почте. Интернет позволяет информировать клиента о статусе обработки заказа. Например, можно сообщить о том, что заказ был полностью обработан, что все товары имеются в наличии. Соответствующие методы реализуются на веб-узле.
После получения проверенного заказа его необходимо выполнить. Именно этот этап нередко вызывает наибольшие затруднения.
У традиционных розничных торговцев с несколькими складами может возникнуть проблема поставки заказанных товаров из центрального хранилища.
Если заказ исполняется при помощи специальной службы или организации, иногда возникают проблемы интеграции с их системой. Но даже если организация исполняет заказы самостоятельно, могут возникнуть проблемы интеграции между веб-сервером и системой исполнения заказов.
Цикл завершается доставкой товаров клиенту. Как и на стадии обработки заказа, клиент может получать информацию о текущем состоянии заказа. В данном случае это могут быть номера транспортных накладных почтовых служб, по которым клиент следит за ходом доставки [11].
Работа коммерческого веб-сайта не ограничивается взаимодействием с пользователем. Также приходится учитывать всевозможные аспекты управления магазином. Правильный выбор средств управления столь же важен, как и выбор средств для построения интерфейса пользователя.
Веб-дизайн (англ. Web design, веб проектирование) — разновидность дизайна, который занимается проектированием пользовательских веб-интерфейсов для сайтов и веб-приложений [7].
Понятие веб-дизайна включает в себя два аспекта: технический и творческий. С технической точки зрения, веб-дизайн является проектированием, использующим верстку посредством гипертекстовой разметки (HTML), языка описания внешнего вида документа (CSS), языков программирования (PHP, JavaScript, Ajax).
С творческой точки зрения веб-дизайн является художественным оформлением электронных ресурсов. Оба эти аспекта являются неделимым целым, так как невозможно исполнение веб-разработки без художественного оформления, и также невозможно разработать функциональный дизайн сайта без проектирования. Таким образом, веб-дизайн можно условно назвать художественным конструированием [10].
Качество созданного веб-дизайна определяется многими факторами, которые необходимо учитывать при создании сайта, здесь важны не только технические, но также социальные, психологические и другие аспекты.
Технические факторы.
Скорость приема/передачи информации (скорость соединения с Интернетом).
Нужно учитывать возможные ограничения, которые могут накладываться на скорость соединения у пользователей. С одной стороны, слишком «тяжелый» сайт может очень долго загружаться на машине пользователя, использующего слишком медленное соединение, и при этом будет теряться его привлекательность и положительное первое впечатление от дизайна. С другой стороны, менее качественное графическое исполнение сайта может плохо сказаться на его визуальной привлекательности.
Характеристики монитора (размер экрана, разрешающая способность, количество цветов), его качество. Наиболее рациональным веб-дизайном считается тот, который не теряет своего качества при разрешении от 600х800 до 1240х1024 (от 15″ ЭЛТ до 19″ ЭЛТ или 17″ LCD).
Основное разрешение, на которое следует ориентировать веб-дизайн — 1024х768 пикселей. Основной режим мониторов, на которые ориентируется веб-дизайн: 15 разрядов цветов и выше (число цветов 65536 и выше).
Установка или отключение возможности просмотра графики при просмотре сайта. При возможном отключении графики, веб-дизайн не должен сильно страдать. Должны быть прописаны атрибуты «alt» у всех значимых изображений (тогда текстовое значение картинок будет заменять графическое).
Вместе с использованием фоновых изображений для блоков следует определить и фоновый цвет.
Кросс-браузерность (версия браузера).
Следует учитывать, что посетителями используются разные браузеры, которые по-разному интерпретируют веб-страницу. Веб-дизайн должен максимально одинаково смотреться в поздних версиях наиболее распространенных браузеров. На сегодняшний день это Google Chrome, Mozilla Firefox и Opera.
Настройки системы безопасности компьютера посетителя. Например, настройки безопасности могут отключить некоторые JavaScript — скрипты, блокировать всплывающие окна.
Настройки браузера (размер шрифта, тип шрифта и пр.).
Обычно размер шрифта сайтов в браузере интерпретируется как 10-12 пунктов. Оформление (размер шрифта, гарнитура, стиль) заголовков, названий страниц и пр. определяется разработчиком при создании дизайна сайта.
Версия операционной системы, установленная на компьютере посетителя. Версия ОС может влиять, например, на отображение цветовой гаммы.
Местоположение принимающего компьютера: город, страна. От этого параметра зависит отображение кодировки. В России стандартно применение «windows-1251»-кодировки. С некоторых пор, в мире осуществляется переход на универсальную кодировку «utf-8», одинаково хорошо отображающуюся на разных языках [9].
Социальные факторы.
Большое значение имеет то, для какой аудитории будет создаваться сайт . Нужно определиться с основными характеристиками предполагаемой или желаемой целевой аудитории, на их основе будут базироваться психологические факторы, влияющие на веб-дизайн, в данном случае веб-дизайн интернет-магазина:
- пол посетителя: мужчина или женщина, его возраст;
- его образование;
- место работы;
- материальное положение.
Психологические факторы:
- мотивация;
- степень заинтересованности посетителя;
- задачи, которые ставит перед собой посетитель;
- личностные особенности (характер, темперамент, склонности);
- психологическое состояние (мрачное, игривое, приподнятое);
- самочувствие посетителя, степень его усталости;
- релевантность — соответствует или нет информация, представленная на сайте, тому ключевому слову, по которому был найден сайт.
Физиологические факторы.
Перед началом разработки веб-дизайн а сайта следует определиться, будет ли производиться учет физиологических факторов, например, таких как дефекты зрения (близорукость, дальнозоркость, дальтонизм).
С точки зрения технического проектирования процесс разработки сайта состоит из использования таких компонентов, как html-верстка, каскадные таблицы стилей CSS, веб-программирование с помощью языков php, javascript. Каждый из этих компонентов в большой мере определяет основные функциональные возможности, а также конечное визуальное оформление веб-сайта.
При создании веб-сайта следует выбирать наиболее подходящие технологии. Выбор конкретных технологий обычно определяется желаниями и возможностями заказчика.
Основой любой web-страницы является разметка. Технологии разметки, такие как HTML, XHTML и XML, определяют структуру и возможное значение содержимого страницы. Внешний же вид страницы, на самом деле, должен достигаться при помощи таблиц стилей.
HTML (англ. HyperText Markup Language, язык гипертекстовой разметки) является первостепенной важности технологией разметки, применяемой на web-страницах. Язык HTML интерпретируется браузером и отображает информацию в виде документа, в удобной для человека форме.
Традиционный HTML существует в трех основных версиях (HTML 2, HTML 3.2 и HTML 4).html 4.01 является наиболее современной и пока окончательной версией HTML [20].
Хотя многие теги и правила HTML довольно хорошо определены, большинство производителей браузеров предоставляют расширения к этому языку, выходящие за рамки описания стандартного обобщенного языка разметки. Однако, несмотря на это, HTML следует использовать, прежде всего, для структурирования документа; функции HTML, связанные с форматированием, в конечном итоге, будут полностью вытеснены каскадными таблицами стилей (Cascading Style Sheets, CSS).
XHTML (eXtensible Markup Language, расширяемый язык разметки) — это новая редакция HTML, выполненная с помощью XML. XHTML разрешает две основные проблемы, связанные с HTML. Во-первых, XHTML, уделяя большое внимание применению таблиц стилей, продолжает оказывать давление на дизайнеров, с тем, чтобы они отделяли внешний вид документа от его структуры. Во-вторых, XHTML привносит намного более строгое требование о соблюдении правил разметки
Синтаксическая строгость XHTML является одновременно его величайшим преимуществом и наихудшим недостатком. Правильно составленными страницами проще управлять и заменять их с помощью программы, но человеку их создавать тяжелее. Переход на XHTML происходит медленно именно из-за его строгости. Излишняя негибкость XHTML делает его менее удобным, чем HTML, который намного более снисходителен по отношению к новичкам. Таким образом, пока не появится большее количество инструментальных средств, производящих корректный код XHTML, вероятно, в масштабах всего web-сообщества, язык будет приниматься так же медленно.
XML (англ. Extensible Markup Language, расширяемый язык разметки) расхваливается как революционная технология разметки, способная изменить облик web-страниц. Тем не менее, несмотря на эту рекламу, лишь немногие в точности понимают, что на самом деле представляет собой XML. Вкратце, XML является разновидностью SGML (Standard Generalized Markup Language — стандартный обобщённый язык разметки), модифицированной для Web; таким образом, он позволяет разработчикам задавать их собственный язык разметки. Значит, с помощью XML можно изобрести YML (Your Markup Language, Ваш язык разметки).
До сих пор отрицательное воздействие изобретения слишком большого количества индивидуальных языков на базе XML было ограничено, и большинство web-разработчиков согласны пользоваться широко общепринятыми языками вроде XHTML.
CSS (англ. Cascading Style Sheets, каскадные таблицы стилей) — язык описания внешнего вида документа, написанного с использованием языка разметки. CSS используется для описания параметров оформления разметки электронного документа. Они могут задавать цвет, шрифт, размер, расположение объектов [19].
CSS решает проблему отделения содержимого документа (написанного на HTML) от его представления (заданного таблицами стилей).
Подобное разделение увеличивает доступность документа, предоставляет больше возможностей для управления визуальным оформлением документа, уменьшает сложность структурного содержания. Благодаря таблицам стилей интерпретация внешнего вида становится более универсальной: теперь можно отдельно описать внешний вид документа для показа на устройствах с различными техническими возможностями, тем самым сохранив стабильность качества предоставления информации.
Источники таблиц стилей для отображения документа различны:
- авторские стили (информация стилей, предоставляемая автором страницы) в виде: локальных стилей: в HTML-документе информация стиля для одного элемента указывается в его атрибуте <style>;
- встроенных стилей-блоков CSS внутри самого HTML-документа, заключенных в теги <style></style>;
- внешних таблиц стилей — отдельного CSS-файла, на который дается ссылка в документе;
- пользовательские стили: локальный CSS-файл, указанный пользователем в настройках браузера, переопределяющий авторские стили, и применяемый ко всем документам;
- cтиль браузера: стандартный стиль, используемый браузером по умолчанию для представления элементов.
Структура HTML.
HTML, как и любой другой язык разметки, является теговым, т.е. любой документ на языке HTML представляет собой набор элементов, причем, начало и конец каждого элемента обозначается специальными пометками, называемыми тегами <#»554544.files/image002.gif»>
|
|
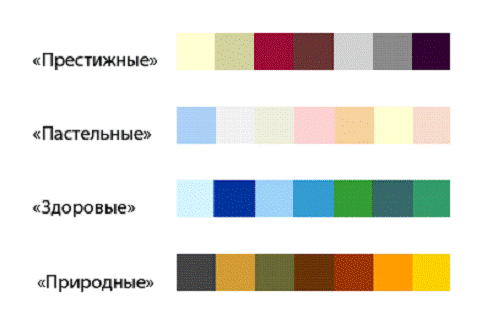
Рисунок 1.4.1 — Стандартные цветовые схемы
Изображения оказывают наибольшее воздействие на визуальное восприятие человеком веб-ресурса, т.к. именно с их помощью кодируется больше информации и в более простой для восприятия форме. Графика также помогает упростить навигацию и ориентирование пользователя.
Типы графических вставок в web-страницы:
- логотип — идентификатор корпоративного стиля;
- титульная графика — предоставляет посетителям информацию по тематической направленности веб-ресурса;
- навигационные кнопки — дополнительный метод перемещения пользователя по ресурсу;
- маркеры списков — часто используются для разделения параграфов и абзацев в документе;
- разделительные линии — обычно используются для разделения текстов и облегчения их восприятия;
- фоновые рисунки — улучшают внешний вид страниц, однако, зачастую, ухудшают восприятие пользователем текстовой информации и становятся визуальным шумом;
- фотографии — обычно используются для иллюстрирования информации, привлечения внимания, в оформлении основных элементов сайта (например, в титульной графике).
<img src = «URL« alt = «альтернативный текст« />.
Альтернативный текст — текст, который будет показан пользователю в случае невозможности вывода изображения. Рекомендуется всегда указывать в атрибутах тега ширину и высоту с помощью атрибутов <width> и <height>. Это нужно для того, чтобы браузер мог сразу просчитать и зарезервировать необходимое для изображений место на странице.
В вопросах использования графики существуют свои особенности:
- из двух совершенно одинаковых рисунков больше запоминается тот, который имеет бо́льшие геометрические размеры;
- черно-белая веб-графика запоминается меньше, чем полноцветная;
- из двух совершенно одинаковых рисунков больше запоминается более яркий;
- из двух совершенно одинаковых рисунков больше запоминается более контрастный;
- примитивная графика, иллюстрирующая процессы, схемы и пр. понимается и запоминается быстрее и проще, чем сложная графика, иллюстрирующая те же самые процессы и схемы;
- графика с простейшими геометрическими формами (овал, квадрат, прямоугольник) воспринимается легче, чем графика со сложными геометрическими формами [21].
Основными форматами графических файлов в веб-дизайне являются GIF, JPEG, PNG.
GIF (англ. Graphics Interchange Format, формат для обмена изображениями) изначально предназначался для передачи растровых изображений по Сети, однако, в первой версии формата файл изображения получался слишком объемным, что на тот момент делало невозможным его передачу по Сети.
Среди новых функциональных возможностей обновленного формата оказались: поддержка прозрачности и анимации, значительное сокращение объема файла изображения за счет поддержки LZW-компрессии. Формат GIF считается стандартным для анимированных изображений.(англ. Joint Photographic Experts Group, объединенная группа экспертов фотографии) применяется для хранения многоцветных фотографических изображений, т.к. обеспечивает сжатие полноцветного изображения практически без уменьшения количества цветов. Процесс сжатия происходит за счет уменьшения числа пикселей, содержащих информацию.
PNG (англ. Portable Network Graphics, переносимая сетевая графика) является растровым форматом хранения графической информации без потери качества во время сжатия.
Задумывался данный формат как замена GIF. Отсюда и схожие возможности, вроде наличия прозрачного фона. Однако, PNG имеет большой, по сравнению с GIF, объем файла с изображением, а также не поддерживает анимацию. Тем не менее, формат PNG отлично подходит для хранения и редактирования изображений на промежуточной стадии их создания [8].
Внедрение Интернета в российский бизнес предполагает прохождение Россией двух этапов: первый — огромная часть населения должна получить доступ к Интернету; второй — люди должны начать совершать покупки и тратить деньги через Интернет.
Тем не менее, интернет-магазины, а также другие виды проявления электронной коммерции должны занять свое место в XXI веке. Эта технология придет на смену многим современным видам коммерции.
В моей дипломной работе были рассмотрены актуальные вопросы разработки концепции и дизайна современного веб-магазина.
При этом мною были решены следующие задачи:
- ознакомление с современными интернет-технологиями, а также их практическое использование;
- изучение программного инструментария, применяемого в целях разработки и создания веб-сайтов;
- выявление и учет различных методов и способов представления на веб-страницах разнообразных видов информации;
- ознакомление с основными правилами и рекомендациями по разработке дизайна веб-магазинов и неукоснительное следование им на практике;
- определение макета веб-магазина;
- выбор стратегии разработки и создания веб-магазина.
При разработке макета сайта всегда необходимо учитывать аппаратные возможности и особенности воспроизведения на экранах мониторов. Следует учитывать и то, что современный рынок оборудования довольно широк и разнообразие моделей выпускаемых мониторов подразумевает собой и разнообразие возможностей представления информации на них. В соответствии с этим, в первую очередь, при создании макета дизайна сайта необходимо учитывать использование различного разрешения экрана пользователями.
В настоящее время принято брать за основу монитор размером 1024×768 пикселей. Именно поэтому, размер холста, на котором создается дизайн сайта, по ширине не должен превышать 1000 пикселей (20 пикселей отнимают с учетом полосы прокрутки в браузере).
Но бывают и мониторы 800х600 пикселей. Они становятся редкостью, но если стараться учитывать все возможные разрешения, то размер макета по ширине, в таком случае, не должен превышать 780 пикселей.
Еще одной важной характеристикой монитора является возможность цветопередачи. Совокупность всех цветовых ощущений, которые может воспроизвести устройство, называют цветовым охватом этого устройства. Сегодня все мониторы соответствуют стандарту sRGB. Диапазон цветов sRGB весьма мал по сравнению с видимым глазом диапазоном, а потому многие цвета на этапе получения изображения оказываются за его пределами.
Тональность изображения на мониторе определяется цветовой температурой. Чем ниже температура, тем теплее цвета. Необходимость в цветовой температуре возникает потому, что нет универсального белого цвета, который глаз всегда бы воспринимал как белый. В зависимости от условий, глаз подстраивается под определенный цветовой диапазон. Оттенок белого цвета на экране монитора будет слегка меняться в зависимости от внешнего освещения, под которое подстраивается и глаз. Рекомендуется устанавливать на экране монитора такую цветовую температуру, при которой белый цвет на экране не имеет каких-либо дополнительных оттенков [25].
Для того, чтобы свести к минимуму все возможные цветовые искажения, производят калибровку монитора.
Виды калибровки мониторов:
- программная калибровка не требует колориметра и полагается лишь на человеческое зрение;
- аппаратно-программный метод (калибрация и характеризация монитора выполняется колориметром, остальное — видеокартой);
- аппаратная калибровка предполагает подключение колориметра к самому монитору.
Юзабилити (англ. <#»554544.files/image003.gif»>
Рисунок 2.1 — Навигация сайта
Расположение меню в общепринятых областях позволяет не оформлять пункты меню в виде ссылок с подчеркиванием. В данном случае работает динамический стереотип, и пользователь может сориентироваться без дополнительных подсказок.
Центральная часть главной страницы представляет собой выборку наиболее популярного среди покупателей ассортимента, предоставляющую не только основную информацию о продукте (фотография, название, цена), но и возможность быстрого перехода к интересующему товару.
Цветовая схема интернет-магазина была выбрана стандартная: серый текст на белом фоне. Подобный выбор связан с тем, что основная масса посетителей данного веб-ресурса — мужчины (реже женщины) среднего и более зрелого возраста, обычно семейные, чья основная цель — приобретение продукции, а вовсе не оценка художественного дизайна. Поэтому перед разработчиком, прежде всего, стояла задача минимизации возможных неудобств потенциального покупателя за счет строгости и понятности создаваемого макета.
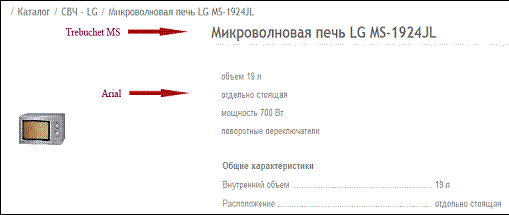
Шрифтовая схема сайта состоит из двух шрифтов: в качестве базового выбран рубленый шрифт Trebuchet MS, в качестве дополнительного — Arial. Шрифты подбирались из стандартного набора Windows во избежание проблем с отсутствием на компьютере конечного пользователя, а также исходя из хорошей сочетаемости (рисунок 2.2).

Рисунок 2.2 — Шрифтовая сочетаемость
Грамотная структура каталога продукции играет первостепенное значение в работе всего интернет-магазина. Предоставляя пользователю возможность быстрой и удобной навигации по товарному ассортименту, а также облегченную форму заказа, продающая организация привлекает потенциальных покупателей и, как следствие, приобретает дополнительные источники дохода.
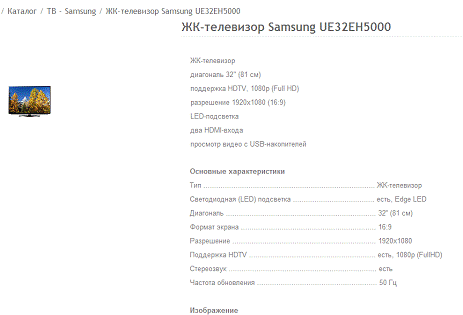
Учитывая вышесказанное, именно каталогу (рисунок 2.3) было уделено наибольшее внимание: предлагаемый ассортимент разделен по видам продукции и брендам; каждый товар имеет визуальное (фотография) и текстовое описание (краткое и расширенное), а также информацию о цене и кнопку покупки.


Рисунок 2.3 — Каталог продукции
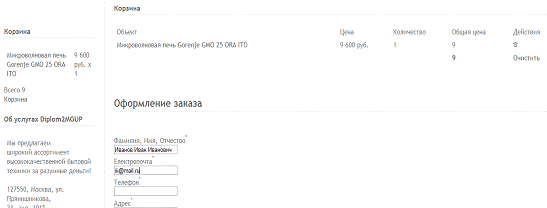
Корзина (рисунок 2.4) представляет собой форму с информацией о выбранных товарах (название, количество, индивидуальная и общая цены) и бланками заполнения персональных данных покупателя (например, ФИО, электронная почта, телефон).
После нажатия кнопки «Оформить», данные по заказу отправляются на почту клиента и на сервер оператору интернет-магазина.
Помимо основного раздела, информация о товарах в корзине отображается и в левой колонке (зона первичного внимания), этот прием призван стимулировать покупателя на покупку, напоминая об его заказе.

Рисунок 2.4 — Корзина покупателя
В разделах «Оплата и доставка», «Схема проезда» и «Новости» содержится соответствующая информация о работе интернет-магазина, вариантах и способах получения заказанного товара, проводимых акциях, событиях и пр.
Касаясь технической стороны разработки интернет-магазина, в первую очередь, стоит отметить, что первоначальная задумка заключалась в построении данного веб-ресурса, полностью основываясь на языке PHP, однако, в процессе работы, стало понятно, что для качественного результата наиболее приемлемым решением станет внедрение в проект модулей MySQL в качестве основной системы управления базой данных. Подобный выбор имеет ряд причин:
- после превышения предельного числа пользователей, материалов, товаров и категорий. даже хорошо структурированный сайт становится крайне сложным в управлении;
- MySQL обеспечивает куда более высокую производительность, позволяя с легкостью создавать объекты, вкладывать их в контейнеры, вкладывать контейнеры друг в друга и т.д. без потери наглядности;
- меньшие трудозатраты со стороны разработчика и технической поддержки, а также, что немаловажно, со стороны пользователя.
Таким образом, базовый каркас разрабатываемого интернет-магазина основан на языке PHP, в который встроены элементы HTML (разворачивающиеся списки, внешнее оформление) и JavaScript (эффект разворота выпадающего списка), а также модули MySQL.
Написанные на языке PHP модули CMS, системы управления содержимым (англ. Content Management System), были взяты из открытых источников в Интернете и переработаны под собственные задачи. Под модулем понимаются все данные, информация, объекты и пр., располагающиеся на странице слева и сверху. Главные их них: модуль FastShop (непосредственное построение интернет-магазина), FastNews (вывод новостей), FNShopFace (генерация товаров на главной странице).
Во второй главе подробно рассмотрены возможности веб-дизайна электронных ресурсов в качестве основного или дополнительного средства ведения бизнеса и, как следствие, достижение поставленных целей, в частности, функционирование полноценного интернет-магазина, получение прибыли от продаж. Были выявлены общие закономерности использования разнообразных визуальных средств и их непосредственное влияние на качество веб-ресурса. Кроме того, был разработан список основных рекомендаций использования различных элементов и составляющих веб-дизайна, учитывающих особенности восприятия конечного продукта.
В качестве иллюстративного примера была проведена разработка концепции и дизайна интернет-магазина бытовой техники, принадлежащего некоторой коммерческой организации. Оптимизация продукта проводилась с учетом рассмотренных в дипломной работе закономерностей оформления электронных ресурсов и составленных рекомендаций.
Рассматриваемый в дипломной работе интернет-магазин принадлежит некоторой коммерческой организации, занимающейся реализацией бытовой техники. Данный веб-ресурс предназначен для информационного и маркетингового продвижения собственного товара, увеличения объема продаж, а также является одной из составляющих бизнеса. Наличие продающего сайта влияет как на расходы, так и на доходы компании.
Расходы, связанные с созданием и эксплуатацией интернет-магазина, делятся на одноразовые и ежемесячные:
- одноразовые: создание и наполнение ресурса;
- ежемесячные: оплата хостинга и домена, поддержка сайта.
Расходы на аппаратное и программное обеспечение не учитываются, т.к. при разработке сайта использовались ресурсы (персональный компьютер с выходом в Интернет), имеющиеся в наличии, а также бесплатно распространяемое ПО. Ниже представлена таблица с указанием единовременных капитальных вложений.
Доходы складываются из прибыли непосредственно от продаж, а также от рекламы сторонних компаний.
Разработка интернет-магазина, как и любого другого веб-сайта, включает в себя такие этапы, как постановка задачи и выработка идеи решения, разработка дизайна, создание технологической основы, публикация и наполнение сайта, поддержка сайта и пр. Каждый этап влияет на общую стоимость разработки. Разработка дизайна сайта является лишь одним из этапов разработки электронного ресурса.
Общепринятых стандартов для оценки стоимости подобной работы не существует. Студии и профессионалы, специализирующиеся в данной области, руководствуются различными критериями, такими как:
- тип сайта;
- размер ресурса (количество страниц и тип контента);
- разработка дизайна;
- создание уникальных страниц дизайна;
- верстка разработанных страниц;
- сложность программирования разделов сайта;
- базовое наполнение;
- дополнительные элементы дизайна (иллюстрации, баннеры, иконки).
Для оценки стоимости разработки веб-ресурса был проведен анализ цен различных студий, специализирующихся в этой области, и на основе собранных данных составлена статистика. Цены, чаще всего, указываются в качестве минимального значения, так что при реальном заказе работ у студии цены могут быть гораздо выше. Поэтому в данном случае нам приходится рассматривать ценовой минимум. Было рассмотрено около 50 ресурсов, часть из которых содержала указания на цены. Приемлемый ценовой диапазон колеблется в пределах от 15000 до 35000 руб. Средняя стоимость при этом равна приблизительно 25000 руб. Эта цена не включает затраты на последующую верстку или внедрение CMS (англ. <#»554544.files/image008.gif»>
Рисунок 4.1 — План освещения
Расчёт освещения для помещений с ПЭВМ проводится методом расчета светового потока для люминесцентных ламп (общего равномерного освещения горизонтальных поверхностей).
Он позволяет учесть как прямой световой поток, так и отраженный от стен и потолка. При расчёте освещения люминесцентными лампами определяют световой поток лампы, который рассчитывают по формуле 4.1:
![]()
![]() ( 4.1)
( 4.1)
где Ен — нормированная освещенность, лк; Ен = 300 лк;
К — коэффициент запаса для основных помещений; при люминесцентных лампах принимаем К = 1,6;
S — площадь освещаемого помещения, м2 ; S = 20 м2 (a = 4 м, b = 5 м);
z — коэффициент минимальной освещенности; при люминесцентных лампах принимаем z = 1,1;
N — число светильников в помещении; N = 5;
n — число ламп в светильнике (кратное 2); n = 5;
η — коэффициент использования светового потока ламп, зависящий от КПД.
Коэффициент использования светового потока ламп η рассчитывается в зависимости от типа светильника, показателя помещения (формула 4.2), коэффициентов отражения от потолка pпот и стен pст .
Показатель помещения i находят по формуле 4.2:
![]()
![]() ( 4.2)
( 4.2)
где а — длина помещения, м; a = 4 м;
b — ширина помещения, м; b = 5 м;
Hp — высота помещения, м; Hp = 3 м.
Таким образом, показатель помещения i = 20/27 = 0.7.
Коэффициент отражения светлого потолка pпот = 0,3.
Коэффициент отражения светлых стен pст = 0,5.
Коэффициент η вычислен в зависимости от показателя помещения i, коэффициентов отражения стен pст = 0,5 и потолка pпот = 0,3 и определяется по таблице. Таким образом, η = 0,3.
Находим световой поток светильника; Фл = 10550/8 = 1318 лм.
На основании этого значения в таблице методического пособия можно подобрать ближайший стандарт для рабочего помещения. Это утопленный в потолок светильник на четыре люминесцентные лампы. Количество светильников-5. Это люминесцентные лампы ЛБ-840 с параболическим рассеивателем, цветовая температура лампы 3800 К. Мощность лампы 30 Вт. Освещенность одной лампы = 1318 лм [6].
В помещении, где осуществляется работа на ПЭВМ, необходимо обеспечить приток свежего воздуха, количество которого определяется технико-экономическим расчетом и выбором схемы вентиляции. Выбранная схема вентиляции должна обеспечивать не менее чем двукратный воздухообмен.
В рабочем помещении должны присутствовать все виды вентиляции.
Естественная вентиляция.
Воздушный поток передвигается благодаря силам гравитации, движению ветра и/или их совместному воздействию. Сюда входят приточные системы вентиляции <#»554544.files/image011.gif»>
Рисунок 4.2 — План эвакуации при пожаре
Одной из главных задач на предприятиях является охрана здоровья трудящихся, обеспечение безопасных условий труда, ликвидация профессиональных заболеваний и производственного травматизма.
Задача улучшения труда состоит в создании в производственных помещениях нормальных условий, в которых человек мог бы трудиться без лишних физических и психологических нагрузок, без вредных воздействий на него окружающей среды.
Для обеспечения безопасных и здоровых условий труда при выполнении работ с использованием ЭВМ и компьютерной техники, на рабочих местах должны быть обеспечены параметры микроклимата, определенные действующими санитарными нормами и правилами.
В данном разделе дипломной работы были изложены требования к рабочему месту программиста. Созданные условия должны обеспечивать комфортную работу.
Соблюдение условий, определяющих оптимальную организацию рабочего места инженера-программиста, позволит сохранить хорошую работоспособность в течение всего рабочего дня, повысить производительность труда, что, в свою очередь, будет способствовать быстрейшей разработке и отладке программного продукта.
Развитие аппаратных и программных технологий привело к большой популярности сети Интернет и позволило ей занять лидирующее положение среди основных инструментов ведения бизнеса, в частности, электронной торговли. Присутствие торговой компании в Интернете необходимо не только с целью получения и наращивания желаемой прибыли, но и для успешной конкурентной борьбы в современных условиях.
Интернет-магазин — наиболее популярный вид онлайновой торговли. В процессе создания данного веб-ресурса важно грамотно выстроить стратегию ведения бизнеса. В ряд важнейших вопросов, которые предстоит решить торговой компании, входят разработка организационной структуры и ассортиментной политики, выбор способа построения и дальнейшего сопровождения информационной системы интернет-магазина, организация службы доставки, маркетинговая деятельность и, что немаловажно, разработка качественного веб-дизайна предоставляемого ресурса.
В ходе дипломной работы был рассмотрен круг ключевых проблем, связанный с электронной коммерцией и эффективными методами их решения, исследованы особенности взаимодействия пользователя с веб-ресурсами, а также проанализированы функциональные и прагматические возможности веб-дизайна.
Большое внимание было уделено особенностям восприятия различных визуальных и технических средств и их применению в процессе разработки электронного ресурса; составлен перечень рекомендаций по оптимизации дизайна сайта с учетом всех выявленных закономерностей.
С учетом использования всех рекомендаций был разработан интернет-магазин для некоторой коммерческой организации, занимающейся реализацией бытовой техники. Данный электронный ресурс удачно сочетает в себе удобный интерфейс, функциональность и простоту использования: доступные и понятные диалоговые окна, структурированный каталог, разбитые по категориям товары, имеющие краткое и подробное описание с иллюстрациями, возможность поиска, просмотр «новинок» и самых продаваемых товаров.
Приведенные расчеты показывают, что внедрение данного торгового ресурса экономически обоснованно и, помимо быстрой окупаемости проекта, принесет дополнительную прибыль магазина за счет:
- круглосуточного канала сбыта товаров;
- удобного сервиса для потребителей, позволяющего ознакомиться с перечнем товаров, совершить резервирование или покупку товаров в реальном времени, используя различные варианты доставки;
- логично представленная информация позволит потенциальному покупателю самостоятельно найти интересующий его товар.
Касаясь технической стороны данного вопроса, стоит отметить, что выбранная модульная система php-скрипта открывает широкие возможности и перспективы электронному магазину, позволит ему меняться в ногу со временем, совершенствуя и оттачивая искусство взаимодействия с клиентом.
1. ГОСТ 12.2.032-78. Рабочее место при выполнении работ сидя. Система стандартов безопасности труда. — М: Информационно-издательский центр Минздрава России, 1997.
2. СанПиН 2.2.2/2.4.1340-03. Гигиенические требования к персональным электронно-вычислительным машинам и организации работы
. СанПиН 2.2.4.548-96. Гигиенические требования к микроклимату производственных помещений: Санитарные правила и нормы. — М.: Информационно-издательский центр Минздрава России, 1997.
. СНиП 23-05-95. Естественное и искусственное освещение. — М.: Министерство строительства Российской Федерации, 1995.
5. Алексунин В.А., Родигина В.В. Электронная коммерция и маркетинг в Интернете. Учебное пособие. — М.: «Дашков и КО «, 2005.
6. Г.Б. Куликов. Методические указания по выполнению раздела «Охрана труда» в дипломных проектах. — М.: МГУП, 2007.
7. Гото Г, Котлер Э. Web-дизайн. — СПб: Символ Плюс, 2009.
8. Дж.Н. Роббинс . Web-дизайн. Справочник. — М.: Кудиц-Пресс, 2008.
9. Дж.Н. Роббинс. Разработка приложений для электронной коммерции. — СПб: Питер Бук, 2001.
10. Леонтьев А.А. Web-дизайн. Руководство пользователя. — М.: Центр, 2000.
11. Орлов Л. Как создать электронный магазин в Интернет, 2-е изд., М.: Бук. пресс, 2006. — 384 с.
12. А. Рубен, А. Горев, С. Макшарипов . Эффективная работа с СУБД. — СПб.: Питер, 2009. — 822 с.
13. Business-To-Consumer (B2C).
Википедия, свободная энциклопедия — www.ru. wikipedia.org/wiki/B2C <http://www.ru.wikipedia.org/wiki/B2C>.
14. JavaScript (скриптовый язык).
Википедия, свободная энциклопедия. — www.ru. wikipedia.org/wiki/JavaScript <http://www.ru.wikipedia.org/wiki/JavaScript>.
15. MySQL (СУБД).
Википедия, свободная энциклопедия. — http://ru. wikipedia.org/wiki/MySQL <http://ru.wikipedia.org/wiki/MySQL>.
16. PHP (язык программирования).
Википедия, свободная энциклопедия. — www.ru. wikipedia.org/wiki/MySQL <http://www.ru.wikipedia.org/wiki/MySQL>.
17. Web-сервер. Википедия, свободная энциклопедия — http://ru. wikipedia.org/wiki/Веб-сервер <http://ru.wikipedia.org/wiki/Веб-сервер>.
. Анализ интернет-аудитории России. — www.comcon-2.ru. <http://www.comcon-2.ru.>
. Введение в CSS. — <http://htmlbook.ru/samcss/vvedenie-v-css>.
. Введение в HTML. — <http://htmlbook.ru/samhtml/vvedenie-v-html>.
. Графика для Web. — www.webimg.ru <http://www.webimg.ru>.
. Дизайн как стиль жизни: история, теория, практика. — www.rosdesign.com <http://www.rosdesign.com>.
. Понятие и функции интернет-магазина <http://www.ecomrus.ru/funkcii-internet-magazina.html >. — www.ecomrus.ru <http://www.ecomrus.ru>.
. Проблемы и решения в Web-дизайне. — www.rotorweb.ru <http://www.rotorweb.ru>.